How to Resolve “Preload Key Requests” in Google’s Lighthouse Report
The Problem
The solution to this problem address issues in the critical request chain which can have significant impacts on site speed. This problem highlights several issues that are similar to a previous article we did about pre-connecting origins. The main difference here is that instead of just telling the browser to connect to servers right away (as opposed to waiting till it’s needed, thus slowing down the rendering of the resource) we will tell the browser to actually download the file because we are CERTAIN that the file will be used.
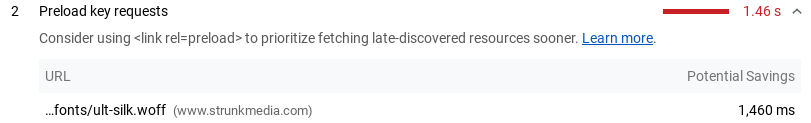
When auditing our own website (Strunk Media), we found one file that was often causing a slight delay in loading and it was shown in the report as so:

The Solution
To rectify this problem, we will use a preload browser hint. The syntax would look like this:
<link rel='preload' href="https://www.strunkmedia.com/wp-content/plugins/Ultimate_VC_Addons/assets/css/fonts/ult-silk.woff" as="font" type="font/woff" crossorigin>
After implementing this simple line of code in the <head> section of the site, we have achieved a passing audit!

UPDATE – 12/03/2019
For those who are continuing to struggle with passing this Lighthouse audit, there has been a known bug in their system that is reporting false positives. Many of you are probably preconnecting properly but still see an error, particularly with .woff files.
You can find more details about the Lighthouse Bug here.


